Introduction
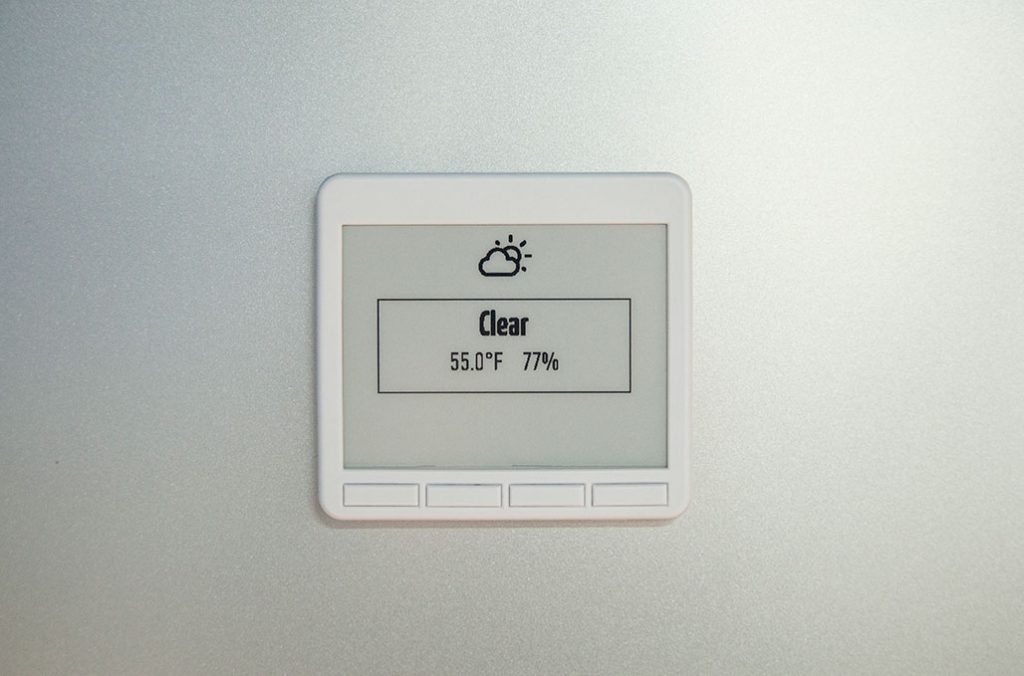
Let’s build a mini weather station with SyncSign Display. It will let you know the weather condition before breakfast every morning!
Simply write a Plug-in, which runs on SyncSign Hub. This code snippet inquires the local weather at 8 am every day, then renders the icon and text on the SyncSign Display.
This Plug-in is consists of these components:
- Periodic HTTP Request to the Web API of weather information (Usually, the response is a JSON format result)
- Parse the JSON and extract the data you need (temperature, humidity, etc.)
- Build the screen layout data and send it to the SyncSign Display
Setup
Sign-up a free account and obtain an API Key from OpenWeatherMap.
Replace the placeholder of OPENWEATHERMAP_APIKEY with your API key
Edit CITY_NAME & COUNTRY_CODE
Deploy and Run the Plug-in
You can download the tutorial’s final sample project from this SyncSign Github Page.
Then you can deploy the code to the Hub and restart.
Summary
In this tutorial, you have learned how to write a Hub App with web service integration. We hope you enjoyed this tutorial, and I look forward to seeing you again!



2 thoughts on “Build a Live Weather Display with SyncSign in Minutes”
It’s nearly impossible to find knowledgeable people about this topic, but you sound like you know what you’re talking about! Thanks
Hi Susana, thank you for your great feedback! Besides this, we have our guide for the developers, which is something that you might be interested in: https://dev.sync-sign.com/hubsdk/intro/documentation.html#get-started-immediately
Comments are closed.